Linki do CDN-ów
These docs are old and won’t be updated. Go to react.dev for the new React docs.
See Add React to an Existing Project for the recommended ways to add React.
Zarówno React, jak i ReactDOM są dostępne przez CDN.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>Powyższe wersje przeznaczone są do uruchamiania na serwerach deweloperskich, nie nadają się natomiast na środowiska produkcyjne. Zminifikowane i zoptymalizowane wersje produkcyjne Reacta są dostępne pod adresem:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>Aby załadować określoną wersję paczki react i react-dom, zastąp 18 odpowiednim numerem wersji.
Dlaczego atrybut crossorigin?
Jeśli korzystasz z Reacta z CDN, sugerujemy dodać atrybut crossorigin ustawiony na:
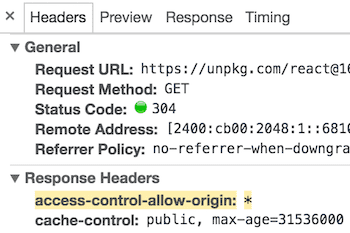
<script crossorigin src="..."></script>Zalecamy również sprawdzenie, czy CDN, z którego korzystasz, zwraca nagłówek HTTP Access-Control-Allow-Origin: *:
Umożliwia to lepszą obsługę błędów w Reakcie 16 i późniejszych wersjach.